オブジェクト
オブジェクト
JavaScriptで扱うことのできる値の種類として、これまで数値、文字列、論理値を扱っ�てきました。オブジェクトもまた、JavaScriptの値ですが、今まで扱ってきた値とは少し性質が異なります。
オブジェクトを用いると、これまで扱ってきたような単純な値を複数まとめて一つの値として扱うことができます。
オブジェクトの作成
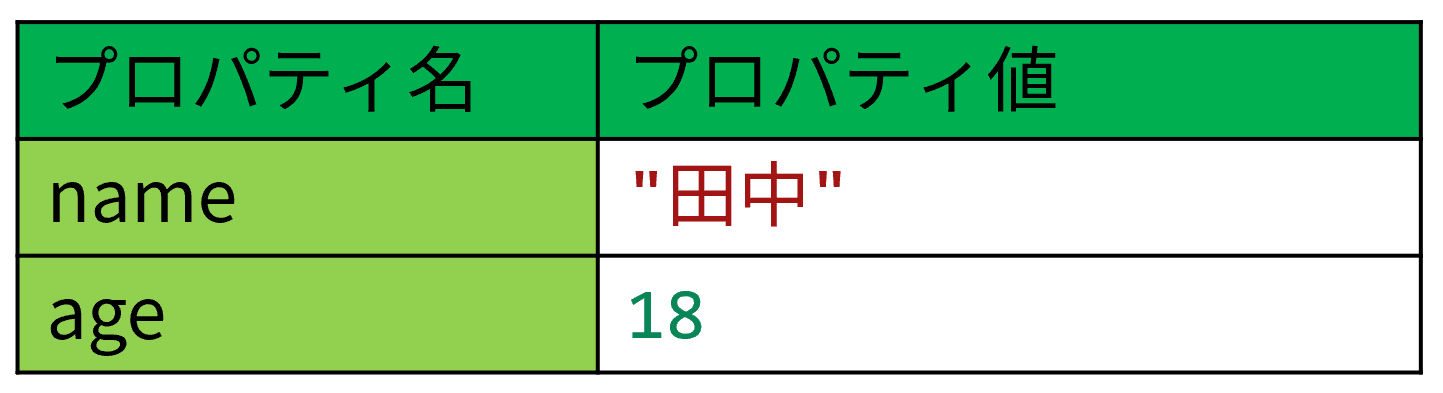
オブジェクトは、複数のプロパティと呼ばれる値を持ちます。 プロパティにはそれぞれ名前がついています。 プロパティの名前には文字列しか指定できませんが、プロパティの値としてはJavaScriptで使用できるすべての値が使用可能です。
const person = { name: "田中", age: 18 };

JavaScriptのオブジェクトは、ほかの言語でいう辞書や連想配列、Mapに近いものです。ただ、こういったものと比べ、JavaScriptのオブジェクトは使用頻度が非常に高いです。
オブジェクトの中にオブジェクトを入れることもできます。
const person = {
name: "田中",
age: 18,
scores: { math: 80, science: 90 },
};
オブジェクトのプロパティを取得・変更する
ドット記号を用いることで、オブジェクトのプロパティを取得・変更できます。通常の変数のように扱えます。
document.write(person.age); // 18
person.age = 19;
document.write(person.age); // 19
プロパティは取得や変更のほかに、追加もできます。
person.favoriteFood = "餃子";
document.write(person.favoriteFood); // 餃子
この章よりも前に扱ってきたような「それ以上分解できない」値のことをプリミティブといい、プリミティブでない値はすべてオブジェクトです。
配列とオブジェクト
上で説明したように、配列はプリミティブではないのでオブジェクトの一種です。JavaScriptのオブジェクトとは、プロパティ名とプロパティ値の組の集合でした。
配列もこの原則に従って動作しています。次の図に示すように、配列とは、各要素のインデックスがプロパティ名になっているオブジェクトだと考えることができるのです。

逆に、オブジェクトも配列と同じように使用することができます。この記法をブラケット記法と呼び、プログラムの動作に応じて使用したいプロパティを切り替えるのに役立ちます。
const subject = "math"; // ここを変えると表示される教科が変わる
const scores = { math: 90, science: 80 };
document.write(`${subject} の点数は ${scores[subject]} です。`); // math の点数は 90 です。
オブジェクトのプロパティ名に数値は使用できません。それではなぜ、配列の場合はstudentNames[2]のように記述できるのでしょうか。
答えは単純で、文字列に変換されているからです。このため、次のプログラムは全く問題なく動作します。
const studentNames = ["田中", "佐藤", "鈴木"];
document.write(studentNames["0"]); // 田中
演習
初級演習
田中さんを表すオブジェクトを定義します。
const tanaka = {
name: "田中",
scores: { math: 90, science: 80 },
};
-
田中さんの算数の点数を表示してみましょう。
-
scoresに国語の点数を追加して、表示してみましょう。
解答例: 成績表示
document.write(tanaka.scores.math);
tanaka.scores.japanese = 50;
document.write(tanaka.scores.japanese);
2では、プロパティを自分で追加しています。
中級演習
オブジェクトも値の一種なので、関数の引数や戻り値として使用できます。
ageプロパティに1を加えたオブジェクトを返す関数incrementAgeを定義してみましょう。
function incrementAge(person) {
// ここに書く
}
const tanaka = { name: "田中", age: 18 };
const sato = { name: "佐藤", age: 22 };
const nextYearTanaka = incrementAge(tanaka);
const nextYearSato = incrementAge(sato);
// 19歳、23歳と表示されてほしい
document.write(`田中は${nextYearTanaka.age}歳、佐藤は${nextYearSato.age}歳`);
解答例: 年齢を増やす
function incrementAge(person) {
person.age += 1;
return person;
}
const tanaka = { name: "田中", age: 18 };
const sato = { name: "佐藤", age: 22 };
const nextYearTanaka = incrementAge(tanaka);
const nextYearSato = incrementAge(sato);
document.write(`田中は${nextYearTanaka.age}歳、佐藤は${nextYearSato.age}歳`);