課題: CSSを用いてログインフォームをデザインする
VS Code で別のディレクトリを開き、Git リポジトリを初期化しましょう。style.cssのみを使用して、次に示された HTML を装飾してください。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>課題</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="container">
<h1>ログイン</h1>
<table>
<tr>
<th>ID:</th>
<td><input type="text" /></td>
</tr>
<tr>
<th>パスワード:</th>
<td><input type="password" /></td>
</tr>
</table>
<button>ログイン</button>
</div>
</body>
</html>
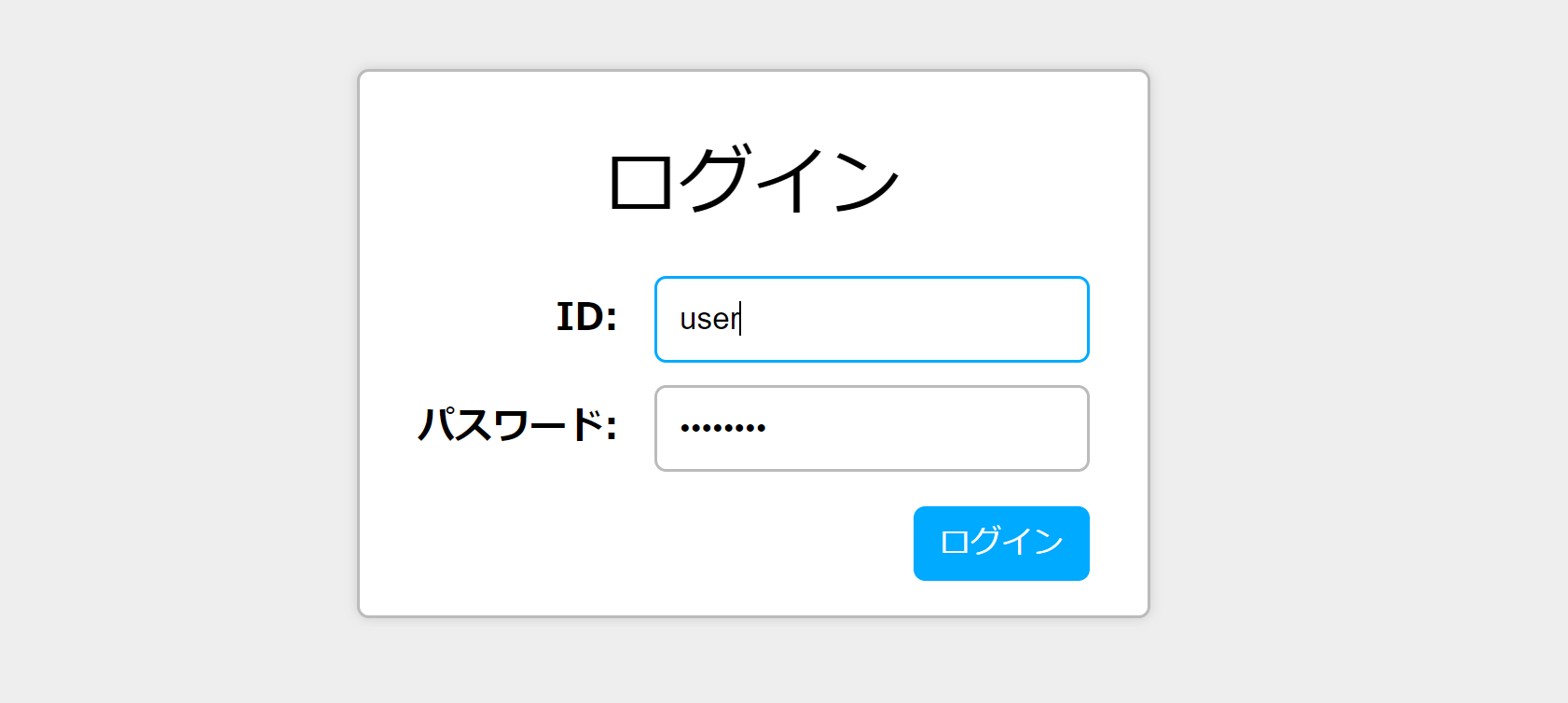
完成イメージは以下の通りでいかがでしょうか。このサンプルを忠実に模写する必要は特にありません。様々な CSS プロパティを用いて、CSS の強力さを実感してください。

実際に動作するサンプルはこちらから確認できます。
おそらくつまづくであろうポイント
サンプルでは、ログインフォームが画面の中央に配置されています。一昔前であれば実装するのが大変なデザインだったのですが、現在ではFlexboxと呼�ばれる技術を使うことにより簡単に実装できるようになりました。
body要素にdisplay: flexを指定し、justify-contentやalign-itemsを上手く使うことで対応できます。この際、上下方向に中央にするためには、html要素とbody要素にheight: 100%;を指定しなければなりません。これは、標準状態だと両要素は中身に応じて伸縮してしまうためです。
疑似クラス
疑似クラスを用いると、要素が特定の状態になったときにスタイルを適用することができます。代表的なものが:hoverです。
input:hover {
color: red;
}
とすれば、input要素にカーソルが乗っている時だけ文字色を赤色にすることができます。
参考: サンプルで使われている CSS プロパティの一覧
暇だったら調べてみてください。
displayflex-directionjustify-contentalign-itemsalign-selfmarginpaddingheightborderborder-radiusborder-collapseoutlinebox-shadowbackground-colortext-aligncolorfont-familyfont-weightcontent
もっと CSS を学びたい人へ
実際に動作している Web サイトの模写ができるか腕試しをしてみましょう。驚くような実装に出会えるかもしれません。