デバッグ
プログラムが誤っているとき、当然ながらプログラムは動作しません。この誤りをバグと呼びます。バグを消すための操作をデバッグと呼びます。デバッ�グには、以前学習した開発者ツールを利用することができます。
console.log
ブラウザ上で動作する JavaScript のプログラムでconsole.logが呼ばれると、開発者ツールのコンソールにその値が表示されます。
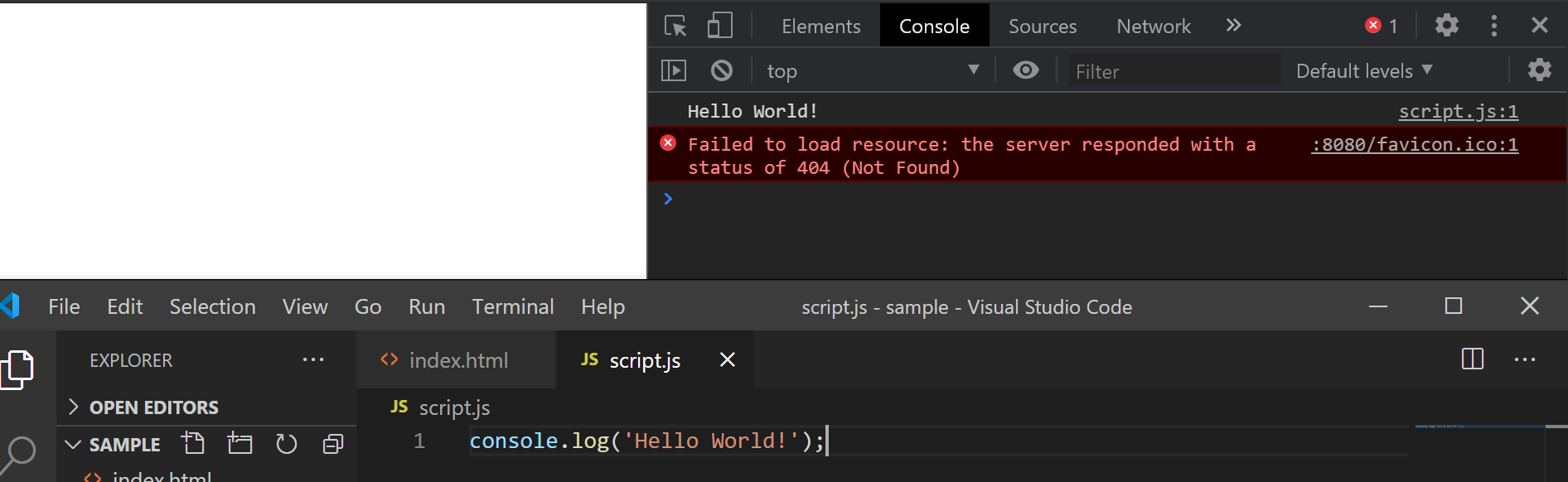
console.log("Hello World!");
開発者ツールを確認してみましょう。

デバッガ
デバッガは、デバッグを支援するためのソフトウェアです。ブラウザの開発者ツールには、JavaScript 向けの非常に強力なデバッガが搭載されています。
以下のコードを実行してみましょう。
for (let i = 0; i < 10; i++) {
console.log(i);
}
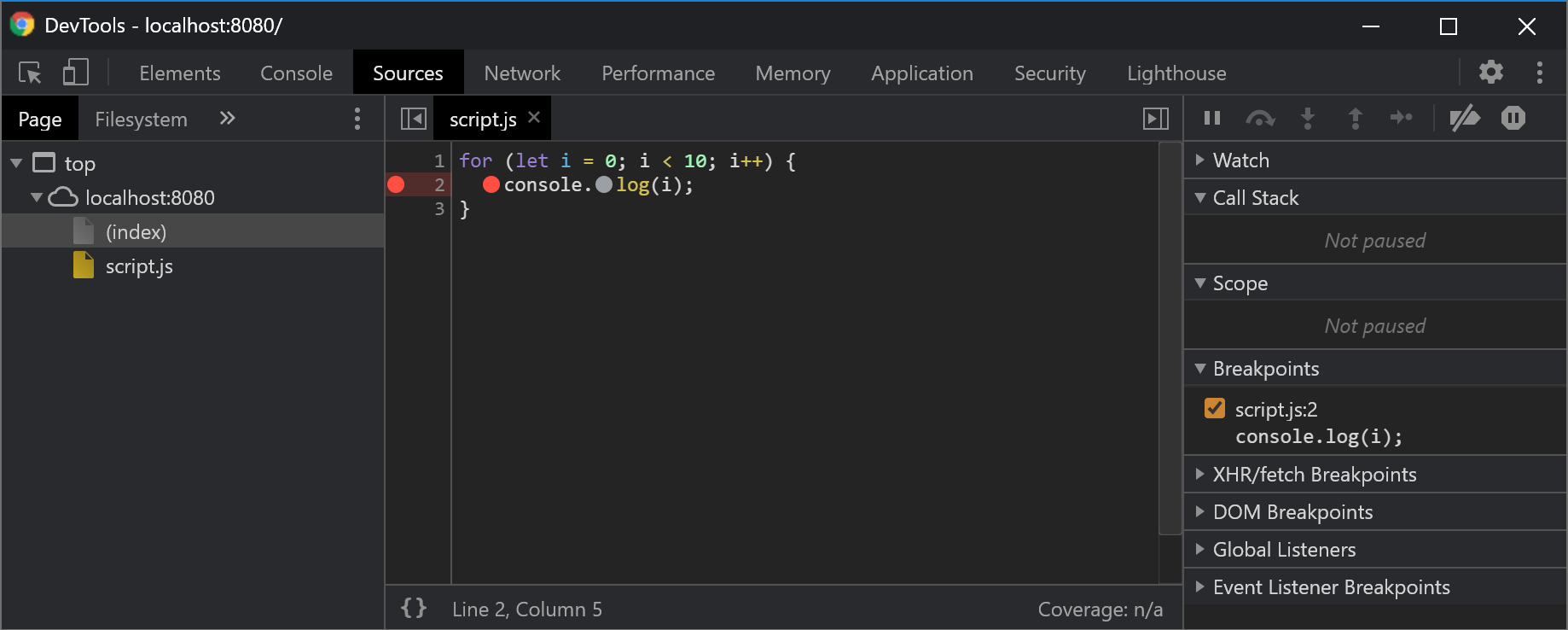
Chrome の開発者ツールでは、Sourcesタブで記述されている HTML や CSS、JavaScript ファイルの内容を表示できます。先ほど記述したscript.jsの 2 行目の、行番号の左側をクリックしてみましょう。丸い記号が表示されるはずです。

これは、ブレークポイントと呼ばれる、プログラムの実行を一時的に中断するための機能です。ブレークポイントが実際に動作することを確認するため、ページをリロードしてみましょう。

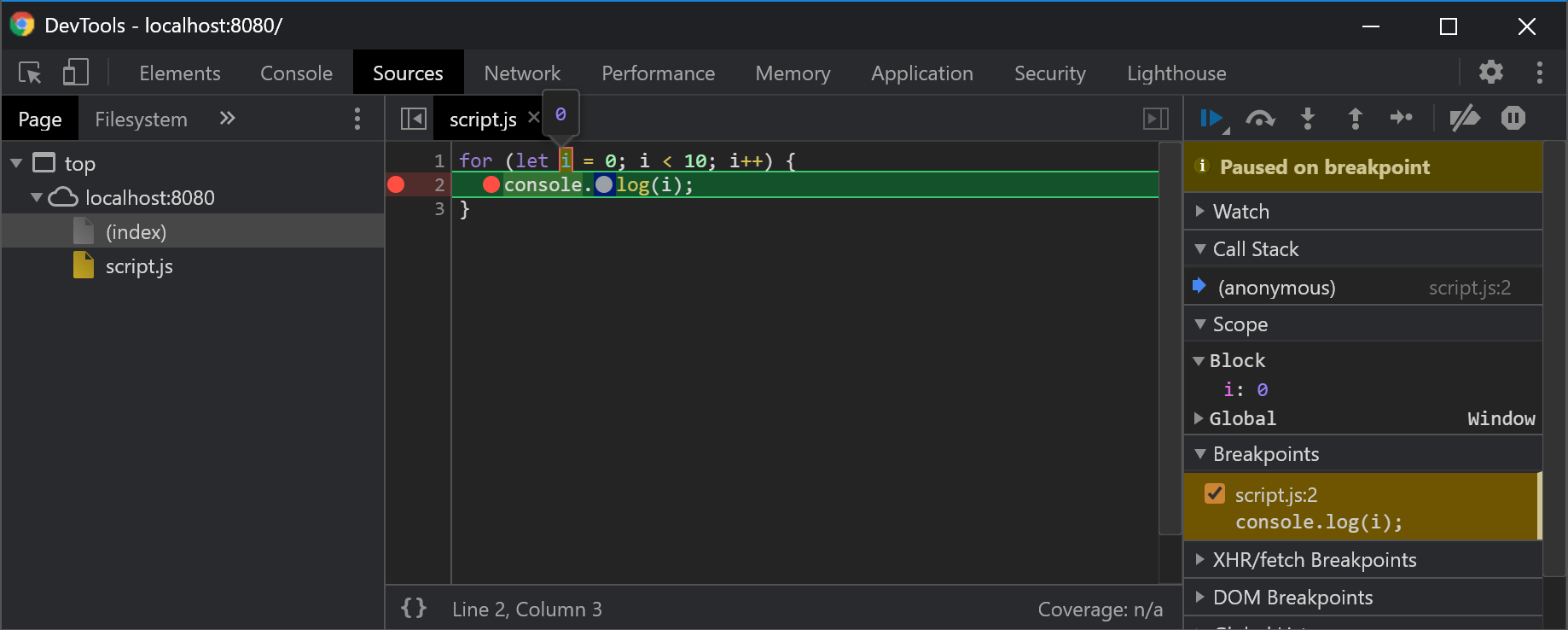
プログラムの実行が一時中断されました。この状態で、変数名にカーソルを合わせると、その時点での変数の値が表示されます。また、画像中では右側に表示されているパネルには、定義されている変数の一覧も表示されていることがわかります。
再生ボタンを押すと、プログラムの実行が再開されます。上記の例の場合は、次のループでもう一度 2 行目が実行されるため、そこでまたプログラムが中断されます。10 回のループの間に、変数の値がどのように変化しているかを観察してみてください。
再生ボタンの右隣にある 3 つのアイコンは、順にステップオーバー、ステップイン、ステップアウトです。
ステップオーバーを利用すると、プログラムの実行が次の文に移動します。ステップインの動作はステップオーバーの動作と似ていますが、実行中の文に関数が含まれる場合、その内部に移動します。ステップアウトは、現在処理している関数の処理を抜けたところまで実行します。